If you scroll down on this site right now, you’ll spot a title screen for My Little Sunny, a "Tamagotchi-sorta Game". I say "sorta" as Tamagotchi is about egg hatching and watching your creature evolve, while this is more so an incredibly simple virtual-pet game.
This game is entirely handmade (unless you count the many visits to W3Schools and the occasional google search on how the fuck animations work), despite the fact that I could have just hopped onto Melonking’s Gifypet and used that, especially considering it has more features than mine.
BUT TO THAT I SAY: “But it’s not exactly what I wanted and it doesn’t perfectly fit in the already-drawn frame I made and I don’t like the sounds and wehhhhhh :(”... Alright I wasn’t that whiny about it and Gifypets is actually super cool, I just tend to have an instinct to do things myself, and thought it’d be fun to challenge myself to coding a minigame in javascript.
So I’ve got a desire to make a cute pet game, and a motivation to fill some space on my site I didn’t originally have a plan for. So how did that go?
First things first, I got started on a prototype in order to test out my planned programming style: rely almost entirely on timers for everything. The animations, the stat meters, just fuckin’ put them all on a time limit and slap some graphics on them bada bing bada boom.
Unfortunately, I can’t find any recorded instances of my prototype on my Neocities activity board, so I can’t show you the glorious blueprints for this game, but I can tell you it was just a buncha buttons that would squash and stretch this image for certain periods of time:

Wonderful, isn’t it? Now unfortunately I wasn't able to make much progress past this prototype for about a month due to Artfight. But once august hit I was able to jump back into properly developing it.
Now, I have experience with Godot, I’m currently making a game with it, so javascript was quite easy to get the hang of since I already knew what variables and if statements were, I just had to memorize the syntax. Plus developing the tooltip for my site meant I was already experienced in some javascript, even if I didn’t know everything.
It was supposed to be simple. It was supposed to be easy and quick to make.
Then I thought “Hey, what if I added a day and night cycle?”.
So as I was sketching out the UI I decided to add a clock at the top of the screen. So while it was day you would be taking care of Sunny the Sheep – who I finally decided to be the focus character – until night comes, and he would rest while you could focus your attention on other things in the site.
(Fun fact: There was originally gonna be a cleanliness meter, but I scrapped that because I couldn’t fit it in the UI. Probably for the best.)
Unfortunately, this was an absolute pain in the fucking ass to program. After some trial and error I finally found the tactic of using an animation to move the clock arrow back and forth, while having an event-listener check for whenever an iteration of the animation ended, where it would then check whether it was day or night, and run the correct code for the scenario.
This was still a fucking bitch to get running, but after that it was clear skies with the happiness and hunger meters. Use a timer to lower an integer, and use that integer to update the meter images by making them a part of the file name, meaning I could access, say, ‘happymeter1-5.png’ with the int in place of the number.
But like with all coding, those storm clouds were coming in for round two once I got started on Sunny’s sprites.

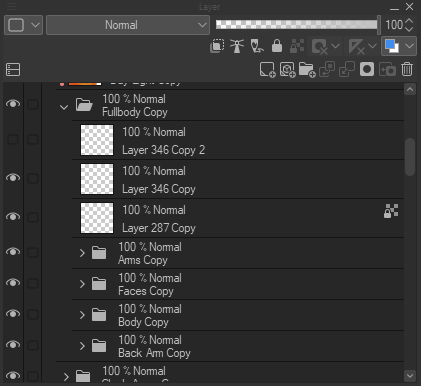
Quite obviously, drawing a sprite separated into body parts and then proceeding to make… 20 face sprites and 4 arm sprites, is a little fucking tedious. Becoming even more tedious once I had to actually put them together and animate them.
Although in Clip Studio Paint’s PRO version you’re limited to only 24 frames per animation, that wasn’t a problem for these at most 3-unique-frames animations. So that was it, right? I finally got the animations put together and exported and got ready putting them all in the game. But as I was doing this I noticed something, and came to a horrifying realization.
Clip Studio Paint can’t export transparent gifs.

Fuck. Fuck, goddammit, okay, surely one of my other art programs supports transparent gifs, right?
Paint Tool Sai? No. FireAlpaca? Nope. Fuck, okay, what about Aseprite? Alright it can, but it compressed the colors and made them flicker a bit. It’s not built for smooth shading.
I had tried to use Gimp, but directly exporting the file holding all the animations seemed to start up Gimp’s Layer Boundary feature, essentially shrink-wrapping the gifs when I exported them. See, I needed them to be in their proper 314x304 size so I wouldn’t have to nudge every image to their approximately proper spots in the game, but also because if each gif was cropped to only be as big as the actual sprite, then it’d jitter when transitioning between animations.
(I later managed to work around this, but I didn’t know how at this time.)
I was panicking for a bit here. I had been trying to find a solution for a few hours and worried I’d have to wait and pirate Photoshop or something. Until I remembered…
Photopea, the image editing program almost exactly like Photoshop but free and in-browser. My saving grace, my one true love. Sure, the animating process was kinda weird and tedious and the edges were more pixel-y and jagged than I expected but it worked. It supported transparent gifs.
Then as I was putting together the images in game and got started working on the code for them I realized it’d be kinda tedious changing both the background and Sunny with each day cycle and decided to just merge them together and re-export them in CSP because the background meant I didn’t have to worry about transparency anymore.

I thought my struggles were over. I thought the hard parts were behind me. No, the tedious parts were behind me, but now comes the trial and error of programming.
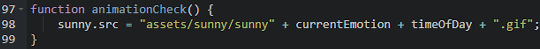
So coding all these parts to work together and actually make the meters and clock alter Sunny’s mood was a fucking pain, especially when you mix the alternate lighting for day, sunset, and night into the fray. After many alterations, I finally managed to shorten the previously multiple if statements and boolean values for checking Sunny’s mood into just one line of code.

Soon enough, after hours and hours of coding, it was mostly finished. All I had to do was add a few more lines of code and-

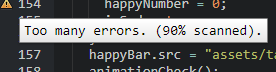
Uh oh.
I had tried looking up this problem, but could find nothing on it. My main guess is that Neocities has a cap on how much code you can put in one javascript file, and I had reached that cap.
Well shit, I still had to add the chat feature, and I couldn’t think of any more ways to shorten the code. What could I do?
Then I thought: “Wait, you can make JS files interact with each other, right?”, and sure enough you can! So long as file A is added before file B in the main html, file B can grab anything file A has. Meaning I was able to split the button code into a second js file, and keep all the timer code and previous variables in the first one, letting both files access them at any time.
Once that issue was out of the way I was able to finally implement the little chat bubbles Sunny would spout. But first I needed to make some assets to test it out.
(Fun fact I was originally going to have Sunny open and close his mouth when he talks, but I only made one open-mouthed sprite of him smiling and realized that would look weird if you talked to him while sad or angry, and I didn’t want to draw an open-mouthed version of each expression so I scrapped the whole idea)
Once again back to the tediousness of making similar graphics, now drawing them each three times slightly differently to create a cute scribbley effect. Back to animating them in Gimp, now having just copy and pasted each png into it instead of one psd file, somehow now meaning layer boundaries wasn’t a problem now. I export them all. I see the pixelated edges mixed with the scribbley messy lines of the chat bubble made it look fucked.
I decided this wasn’t good enough and took to a different tactic. I decided to animate it entirely in javascript with another timer. Making it update to each frame every 3 milliseconds. It seemed fine. I thought I was done and finally decided to test out the game in an iframe on my main page.
The buttons didn’t work. I look it up, I am reminded that onclick sucks and eventlistener is superior. The buttons work now but the chat bubble does not animate. The function is working but it does not update more than once in the three seconds it’s supposed to animate.

I bite the bullet. I fill in any holes in the scribbley bubble while still keeping it wobbly and export them as gifs in gimp for the second time. They work fine now. You can see the previous frame from the last time it was called whenever you call it but I don’t know how to fix that and I don’t care anymore.
I clean up the food button code to use a case switch for determining what food is held in Sunny’s hands. Did I mention that before I split the code I had tied the hunger meter integer with Sunny’s food sprite names so that what food he was holding was determined by how hungry he is in order to avoid the "Too Many Errors" message, thereby shortening the code, but tripling the food sprites in order to fit with the 6 states the hunger meter can be in?
But it didn’t matter anymore. The game was done. It worked. I was free. I was finally free.
So after everything is said and done, should I have just used Gifypets? Prrrrobably. Am I very proud of this and consider it a great learning experience in coding with javascript? Yes! I’m glad I did this myself. It feels more personal that way.
Do I regret some things? Sure! Should I have scrapped the day and night cycle and just added that fucking cleanliness meter? Probably! But it’s too late, I’ve moved on and am happy with how the game turned out.
In fact, once I’m done with this zine piece and overtime Artfight attacks I want to make a dress-up game in javascript. And I even know what OC of mine to be the model! I’m already thinking of how to go about programming it.
How hard can it be?